NetValve
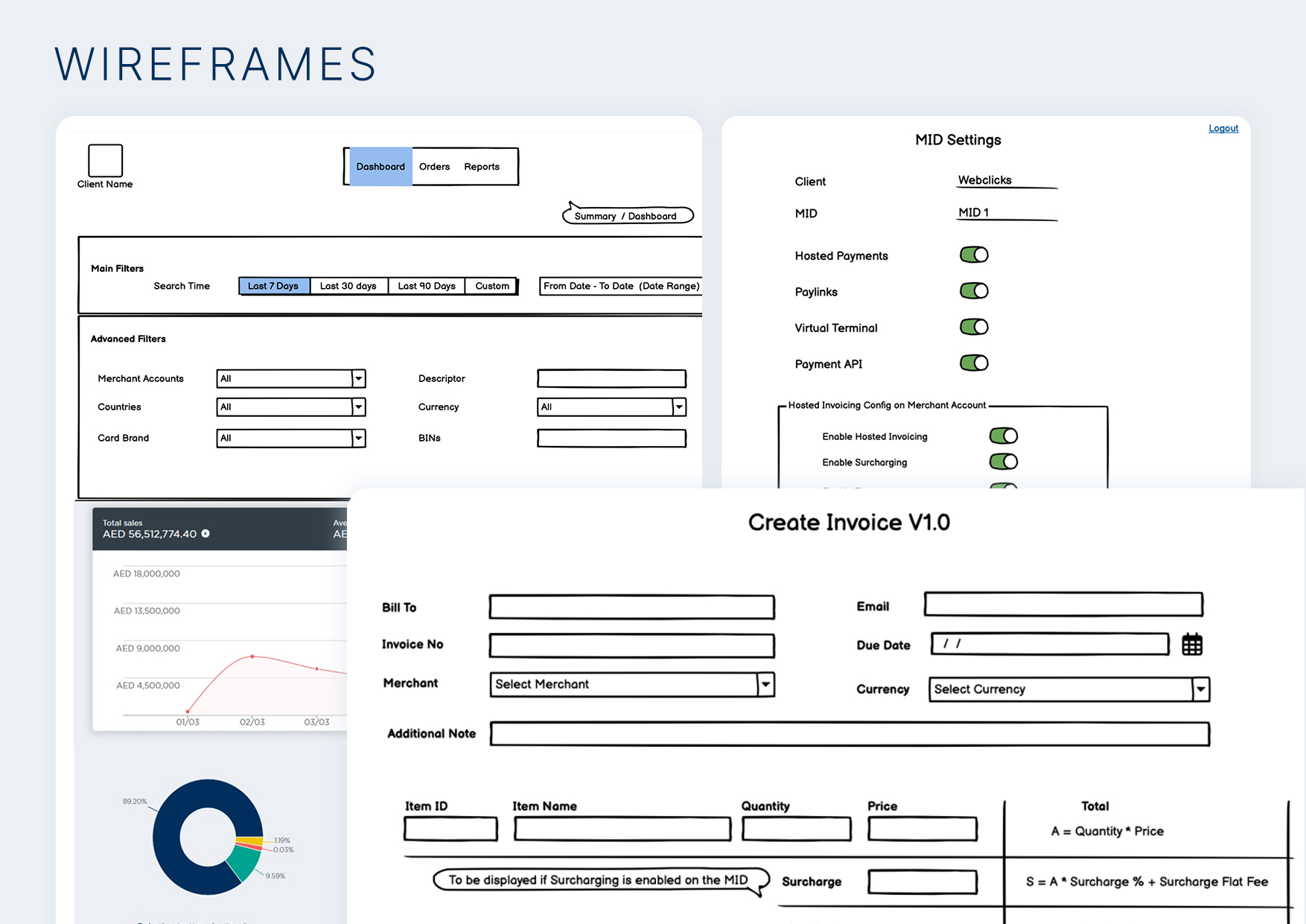
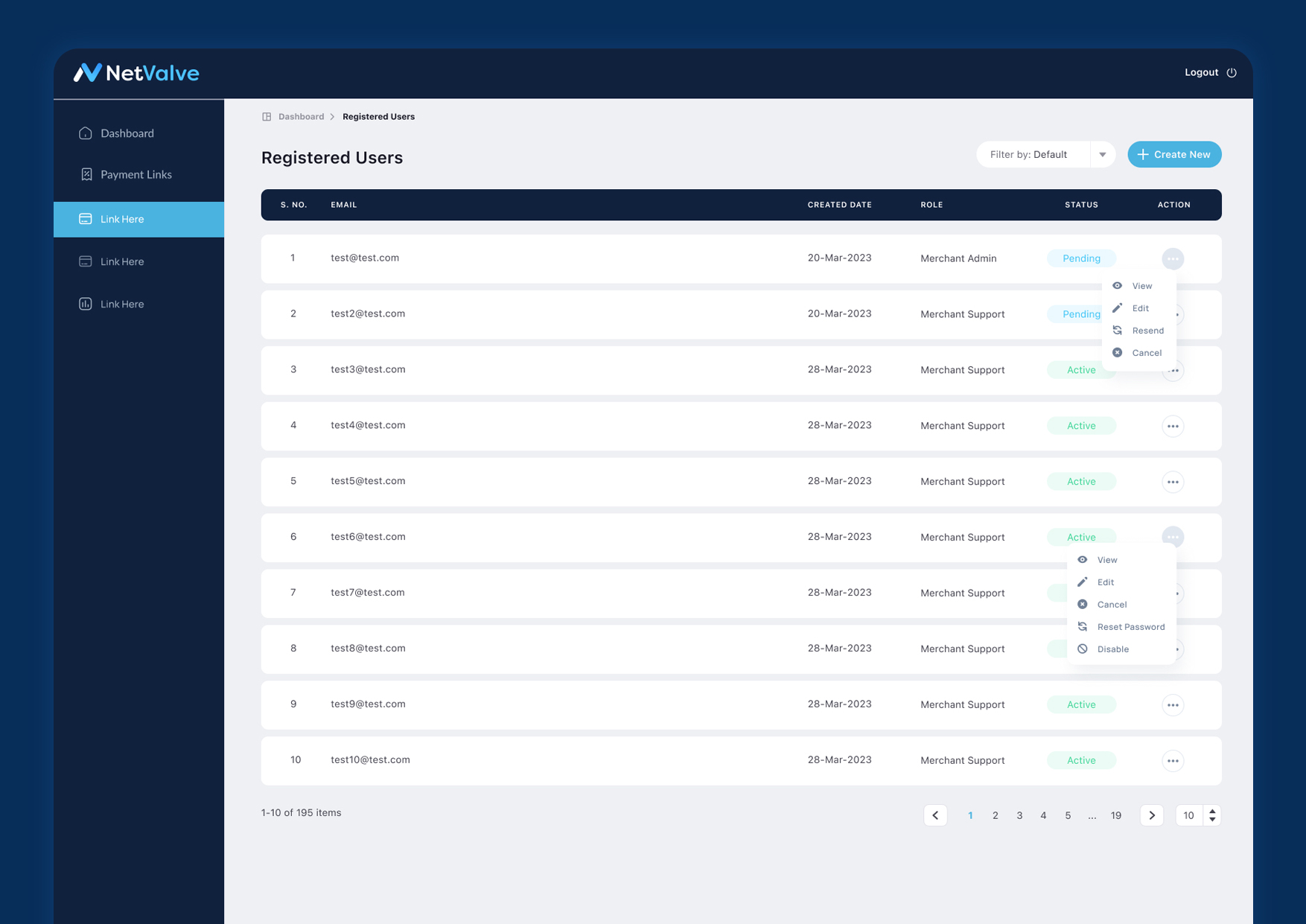
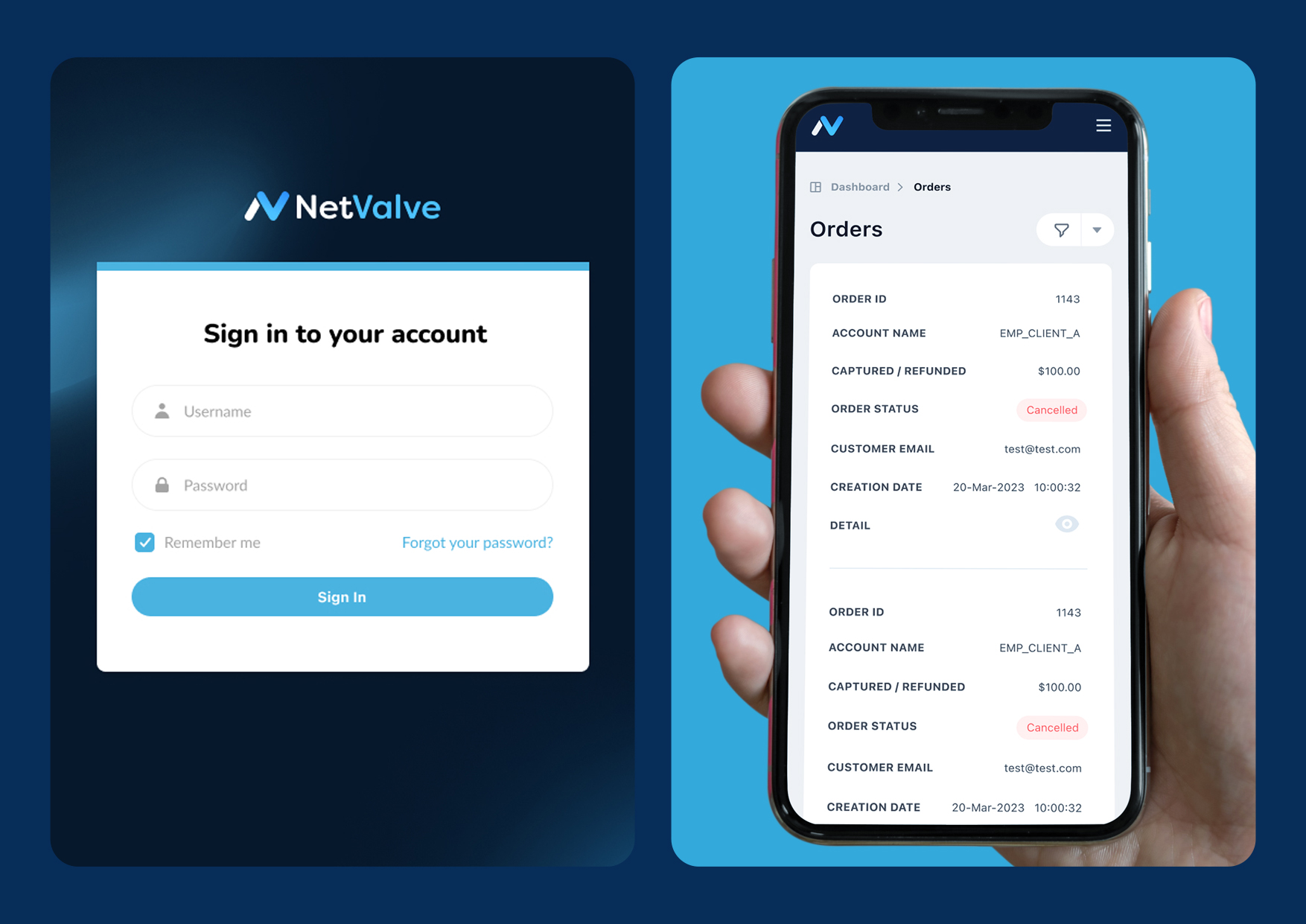
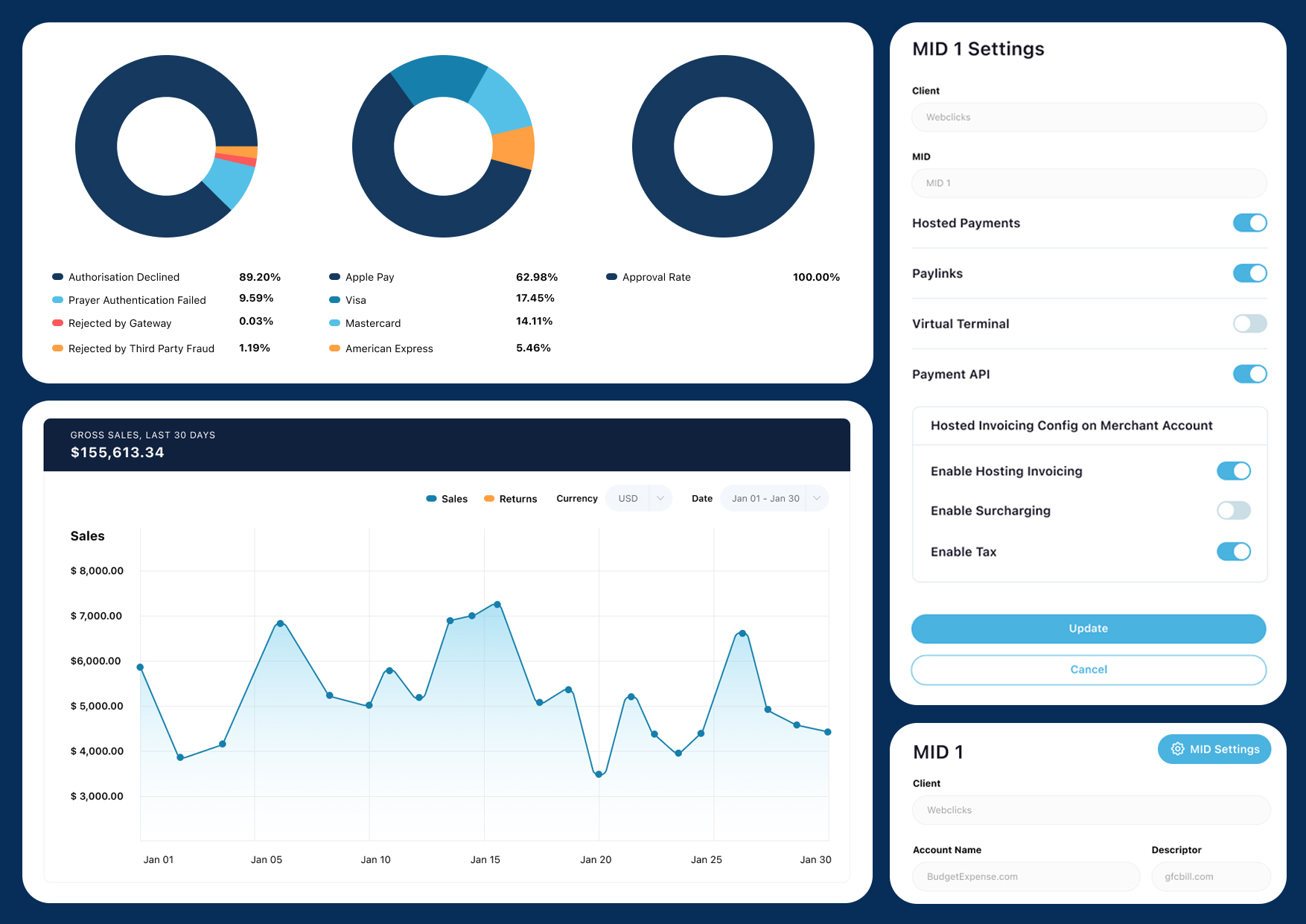
Created low-fidelity wireframes that served as the foundation for the final interface. Focused on structuring the dashboard in a way that prioritizes ease of use and accessibility. Iterated on the design to ensure that all key functions are accessible in just a few simple steps.
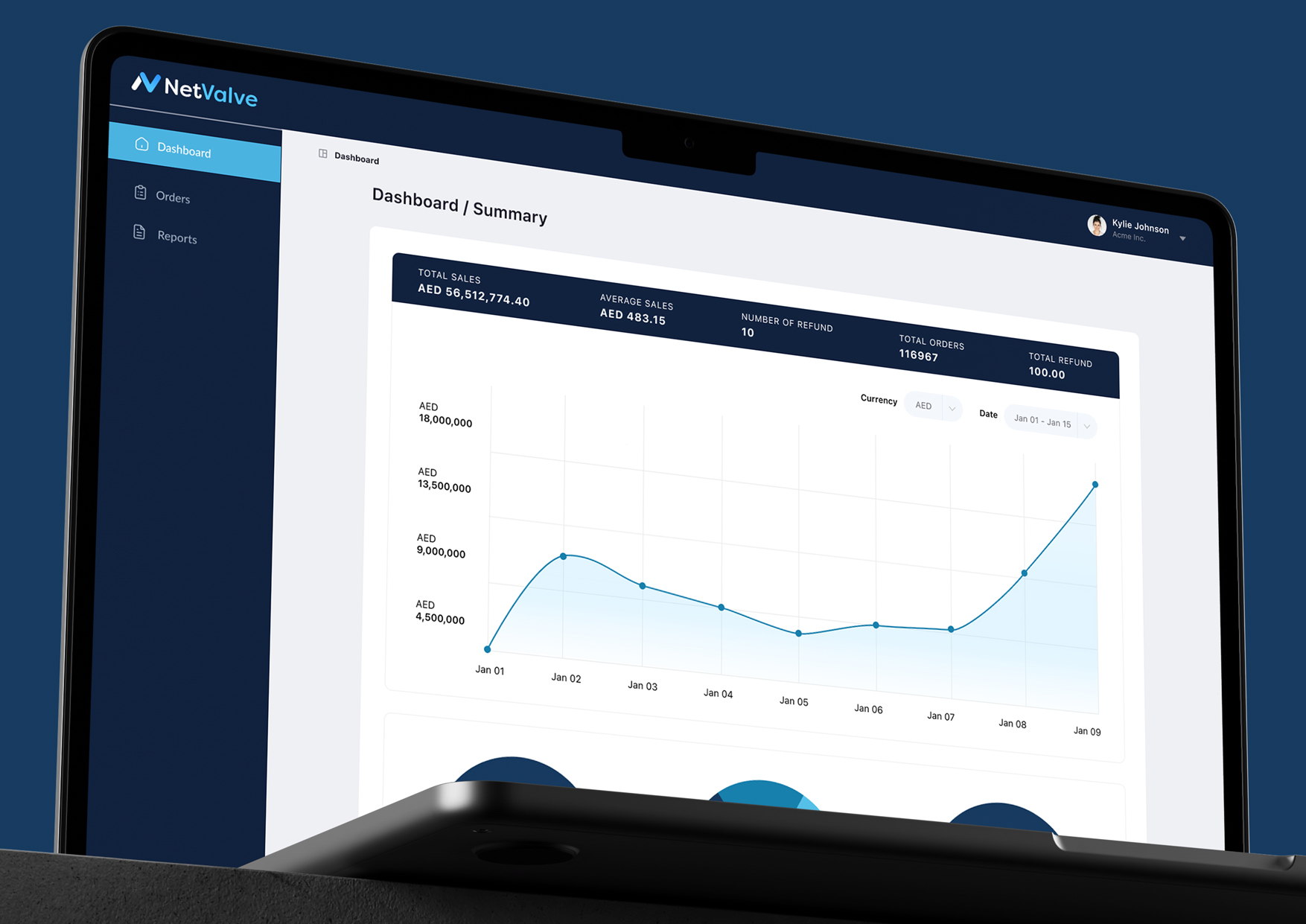
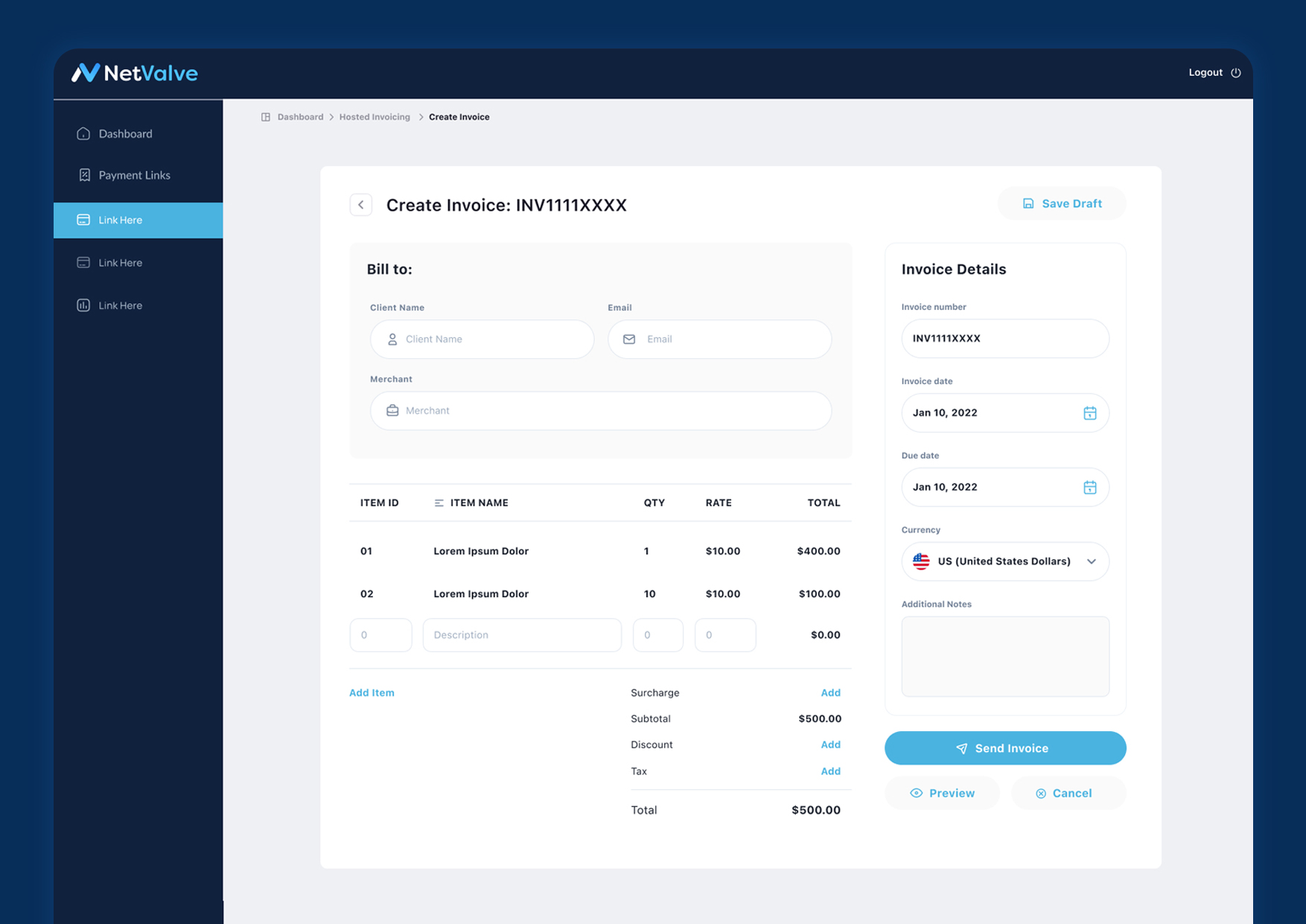
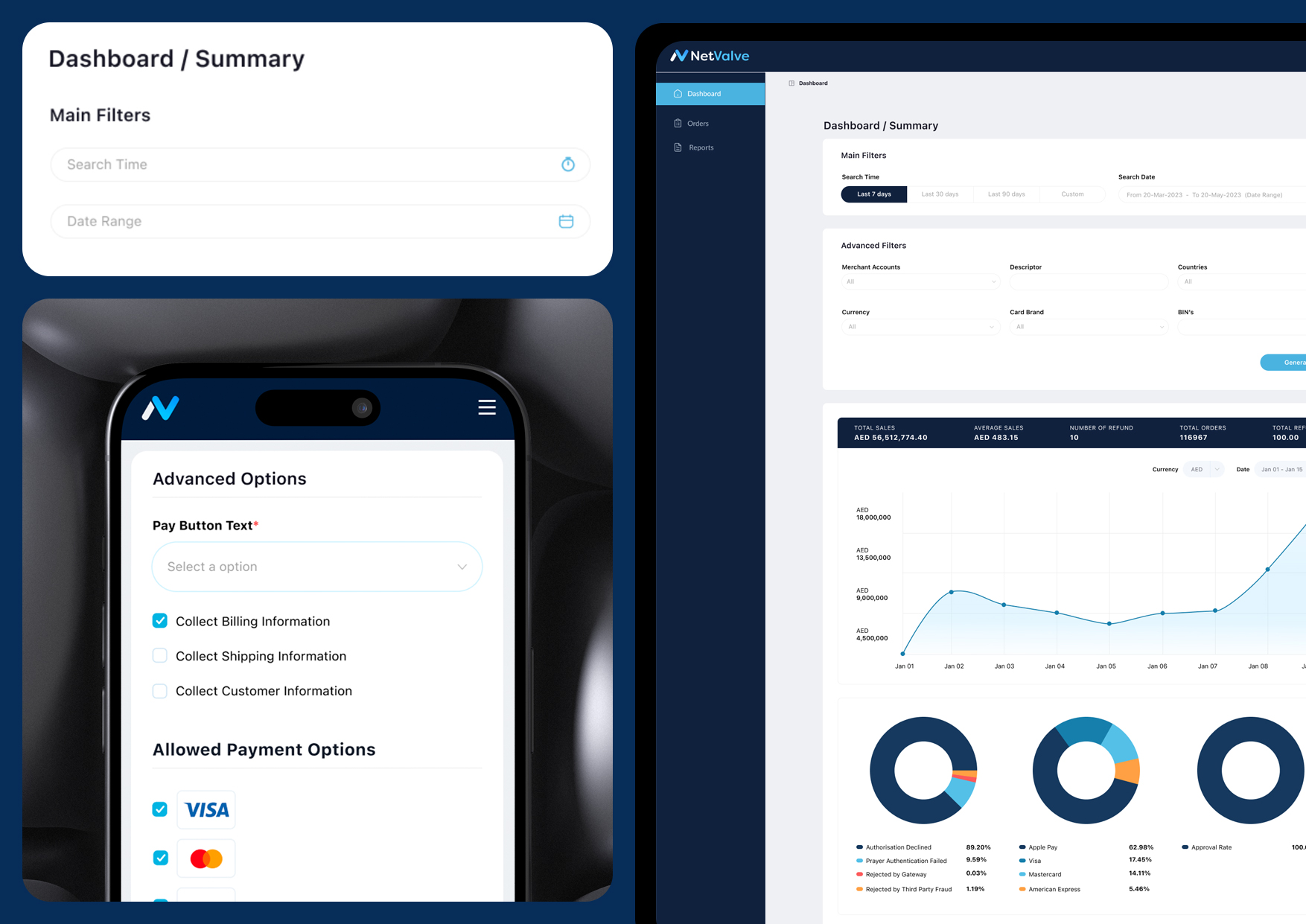
Developed an informative and detailed design system to ensure consistency across the application. Included guidelines on typography, color schemes, component usage, and interaction patterns. Provided a solid framework that supports scalability and future enhancements. Ensures a consistent look and feel across the application, enhancing user experience and brand identity. Designed to minimize the number of steps required to complete tasks, improving efficiency for users. Features like quick-access buttons, well-organized menus, and visual cues guide users through the application effortlessly.
The Netvalve dashboard design project highlights my ability to create user-centered interfaces that prioritize functionality and ease of use. By developing low-fidelity wireframes and a thorough design system, I ensured that the final product is both efficient and scalable. This project showcases my expertise in designing web applications that are not only visually appealing but also intuitive and accessible for all users.